Las páginas ligeras animan la vista
Según Jakob Nielsen entre los distintos trabajos que ha ido desarrollando en sus trabajos, el desarrollar páginas «ligeras», los usuarios encuentran una experiencia muy placentera, como puede ser la página web de Dansk, que se puede ver a continuación.
Las características de este tipo de desarrollo permite reducir el tiempo de desarrollo web y permite compartir datos de una manera más natural, fluida y rápida, sobre el diseño de una página web, dando un diseño “limpio” y las pocas opciones disponibles animan a la gente a seguir investigando.
Esto permite además al desarrollador web que sus diseños sean «responsive», haciendo accesible la página web desde cualquier dispositivo móvil, beneficiándonos de un entorno «más amigable» y que la página web cargue más deprisa.
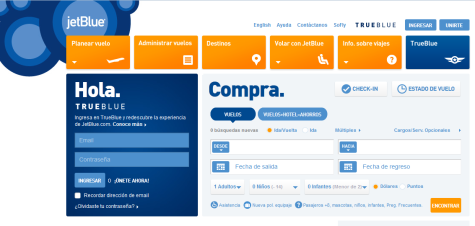
De forma similar, podemos ver la siguiente imagen, sobre la página web de JetBlue Airways donde además de ser una página ligera, incluye secciones y encabezados que ahorran tiempo al usuario.
Los encabezados y secciones deberían tener las siguientes características:
- Ofrecer espacios en blanco, bordes y color para ayudar a que el usuario vea con sólo una fijación las secciones de la página y los temas que hay dentro de ellos. También se pueden delinear las áreas.
- Disponer de la información fragmentada, en lugar de ofrecerlo todo con un formato homogéneo.
- La página debe tener encabezados para cada sección. Esto es fácilmente de incluir si aumenta de tamaño el texto o cambia su tipografía a negrita y un espacio entre letras más pequeño, cuidando la combinación de colores que contenga.
Esto permitirá a los usuarios no tener que recorrer dos veces cada elemento para entender qué está visionando, evitando el abarrotamiento de datos y elementos.